Die Erkenntnis ist nicht neu und sie ist wissenschaftlich erwiesen: Was sich bewegt, bewegt und erregt die Aufmerksamkeit viel, viel stärker. Deshalb hat sich der Film die letzten Jahre auch zum mächtigsten Marketing-Tool im Web entwickelt – egal ob Erklär-, Produkt- oder Imagefilm.
Aber muss die Bewegung beim Film aufhören? Wenn sie so ein starkes Mittel ist, um Aufmerksamkeit zu erregen, sollte man sie dann nicht noch konsequenter nutzen?
Wir sind der Überzeugung, dass ja. Es wird Zeit, dass man sich die Macht der Bewegung auch in anderen Medien und Kanälen zunutze macht, und Animation und Interaktivität nutzt, um die eigene Website und die Socialmedia Kanäle attraktiver, einzigartiger und lebendiger zu machen.
Von After Effects zur interaktiven Webanimation
Beim Goldenen Westen werden die meisten Motion Projekte in After Effects realisiert. Da aber zukünftig interaktive Animationen im Web eine immer größere Rolle spielen werden, haben wir uns gefragt, wie man komplexe Animationen aus After Effects ressourcenschonend auf eine Webseite stellen kann und wie man damit interagieren kann.
Wir haben eine vielversprechende Möglichkeit gefunden: Das bodymovin Plugin für After Effects von Hernan Torrisi gibt uns genau solche Möglichkeiten an die Hand.
Einmal installiert, transferiert es After Effects Animationen in ein handliches JSON Format. Dieses wird von der dazugehörigen JavaScript Bibliothek ausgelesen und in Form einer SVG Animation im HTML gespiegelt. Die bodymovin API ermöglicht es dann per JavaScript die Animationen zu manipulieren.
Hier, was wir draus gemacht haben.
Animierte/ Interaktive Websites
Eine gute Website unterstützt ihre Nutzer – nicht nur durch gutes Design und eine klare Struktur, sondern auch durch eine gute Usability der gesamten Seite. Dabei können Animationen sehr hilfreich sein. Sie erzeugen Aufmerksamkeit und verdeutlichen Zusammenhänge und runden so den gesamten Eindruck ab.
Beispielhaft möchten wir hier die Webseite, welche wir für Stimmt entwickelt haben, anführen:
Animierte / Interaktive Landingpages für Erklärvideos
Wenn man Erklärfilmen die gewünschte Aufmerksamkeit zukommen lassen möchte, muss man sie auch auf der Website gut inszenieren. Viel zu oft verkümmern hochwertig konzipierte und perfekt auf den Kundenfokus hin optimierte Filme immer noch irgendwo klein in einer Ecke und werden – wenn überhaupt – nur durch Zufall entdeckt.
Für Lexware’s Businessplan haben wir die entsprechenden Erklärfilme auf einer One-Pager Seite visuell interessant inszeniert:
Animierte / Interaktive Infografiken
So nützlich eine Infografik auch ist – oft braucht es seine Zeit, bis man sich mit einer Infografik vertraut gemacht hat und verstanden hat, welche Zusammenhänge sie verdeutlichen will. Je komplexer eine Infografik ist bzw. je komplexer die Inhalte, die sie darstellen will, desto länger kann es dauern bis man sie erfasst hat. Animation lenkt den Blick des Betrachters und hilft ihm zu verstehen, wie und in welcher Reihenfolge die dargestellten Zusammenhänge und Information “gelesen” werden müssen. Und überhaupt macht Bewegung und die Möglichkeit zur Interaktivität einfach mehr Lust und Neugier darauf, sich mit einem Thema zu befassen.
Hier eine kleine Spielerei, die das Ganze veranschaulicht:
Wie soll das nächste Projekt sein? (wähle zwei)
Gut
Preiswert
Schnell
Basiert auf dem GitHup Projekt: good-cheap-fast
Animiertes Storytelling
Für uns ist immer das Schönste, wenn möglichst alle aus unserem Team zusammen arbeiten und ihre Stärken einbringen. So wie in diesem Beispiele für die Stimmt AG. Sie feiern 20 Jahre Bestehen und wir durften die digitale Kampagne dazu gestalten – u. a. haben die vier Landing Pages entwickelt, die eine persönliche Ansprache (über eine spezielle URL im Newsletter) haben und zauberhaft illustriert und animiert sind.
Hier geht’s zur Kampagnen-Landing-Page
Kostenlose Beratung
Haben Sie Fragen zu dem Thema oder zu einem Projekt? Rufen Sie uns an (030 84710654) oder schreiben Sie uns – wir beraten Sie gern.
Unsere neusten digitalen Projekte
 Corporate Design fürs Metaverse
Corporate Design fürs Metaverse Virtuelle Ausstellung und digitales Gedenken
Virtuelle Ausstellung und digitales Gedenken Agenda-Setting durch gutes Storytelling
Agenda-Setting durch gutes Storytelling Scrollytelling Website für Politiker*innen
Scrollytelling Website für Politiker*innen Integrierte Kampagne für ein digitales Bildungsprojekt
Integrierte Kampagne für ein digitales Bildungsprojekt Die Mutter der Wissenschaftskommunikation: ein Erklärvideo über das Robert Koch-Institut
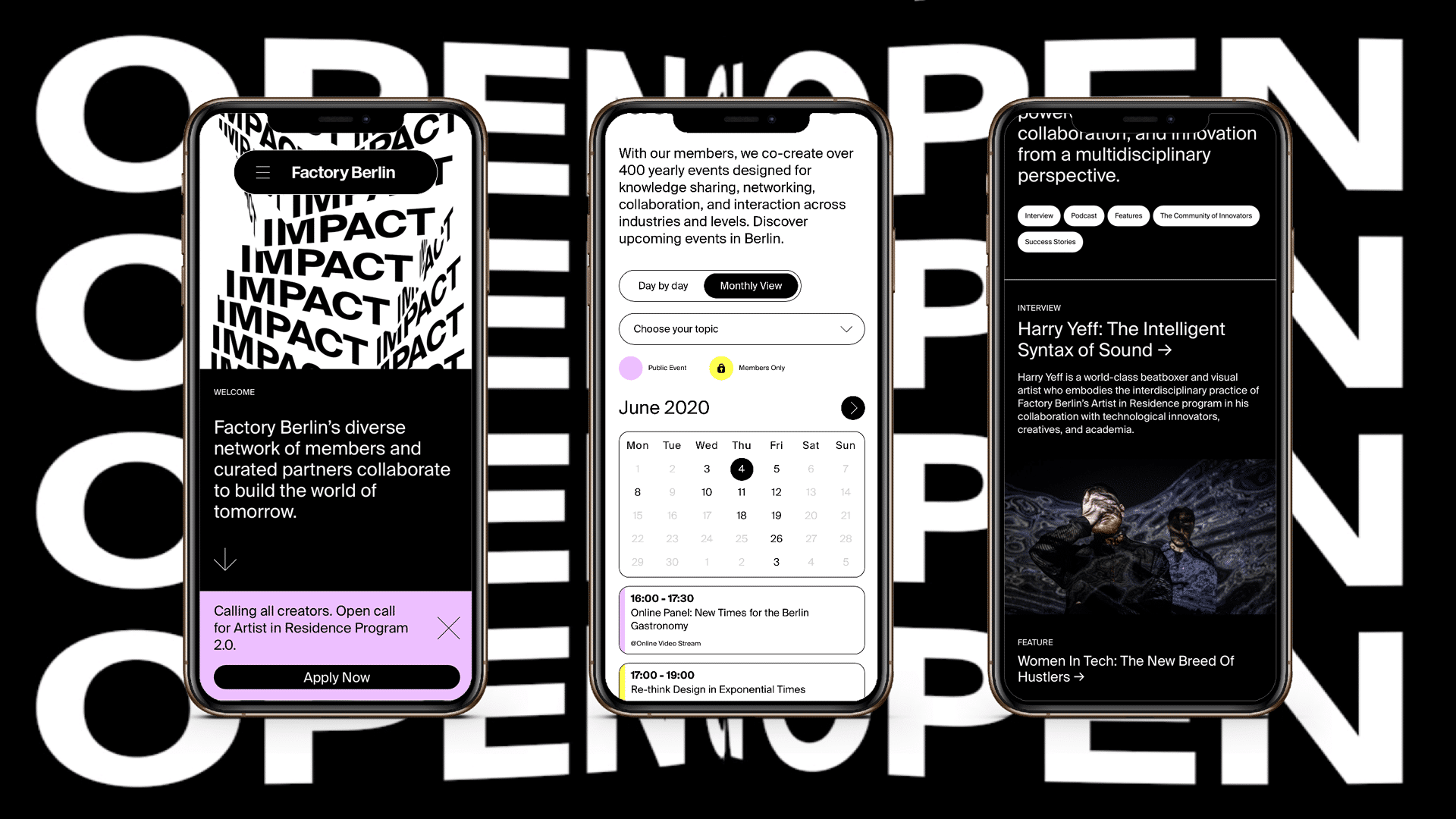
Die Mutter der Wissenschaftskommunikation: ein Erklärvideo über das Robert Koch-Institut Strategie und Redesign für den Startup-Hub
Strategie und Redesign für den Startup-Hub Politische Kommunikation durch Erklärvideos
Politische Kommunikation durch Erklärvideos Teaser für eine nachhaltige Welt
Teaser für eine nachhaltige Welt Virtuelle Ausstellung über internationale Frauenrechtsprojekte
Virtuelle Ausstellung über internationale Frauenrechtsprojekte